Foodify App.
made in Mobile App Development with a team of classmates
time frame: 3 weeks, Spring 2020
Anybody who wishes to reduce their food waste
Swift, XCode, Firebase, News API
To design and build an app promoting sustainability
Often, people do not know how to use up the ingredients in their fridges--causing unnecessary waste when ingredients expire. Our goal was to create an app that tackles this issue by giving users a way to use up excess ingredients: aka, a list of recipes that incorporate the ingredients they wish to use up.
Breakdown of App Features:
Including our main purpose, our app incorporated a variety of features to promote a more eco-friendly and sustainable lifestyle.
- Users may add ingredients, along with their expiration date and cost, and select certain ingredients to search for a customized recipe that incorporates those ingredients.
- The app curates/updates news articles related to food wastage so that users are informed on the latest innovations.
- Takes in the user's current location and displays the location of all nearby farmer's markets. This provides the user with sustainable, environmentally-friendly grocery options.
- Uses Firebase, an external database, to securely store user data in the cloud.
My Role.
I acted as both designer and developer within our team.
Initial Thumbnails.
Step one was to determine the overall structure and user flow of our app. Once we knew how users would navigate from page to page, individual layouts would flow naturally from there. The following are thumbnails I sketched out with pencil and paper.

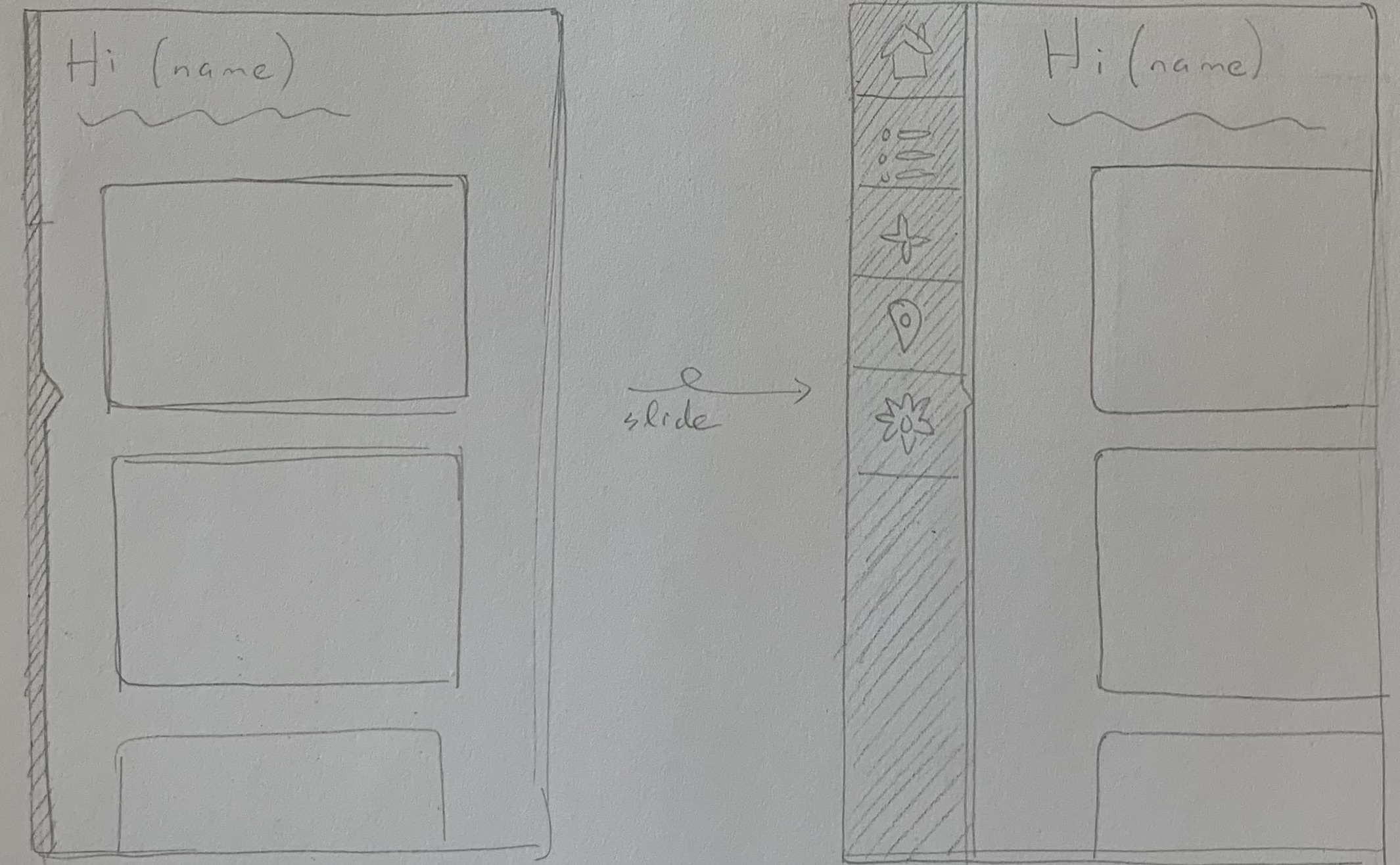
Fig 1.
Played around with the idea of a nav bar that slides out when users swipe. Decided the swiping action would not be intuitive enough.

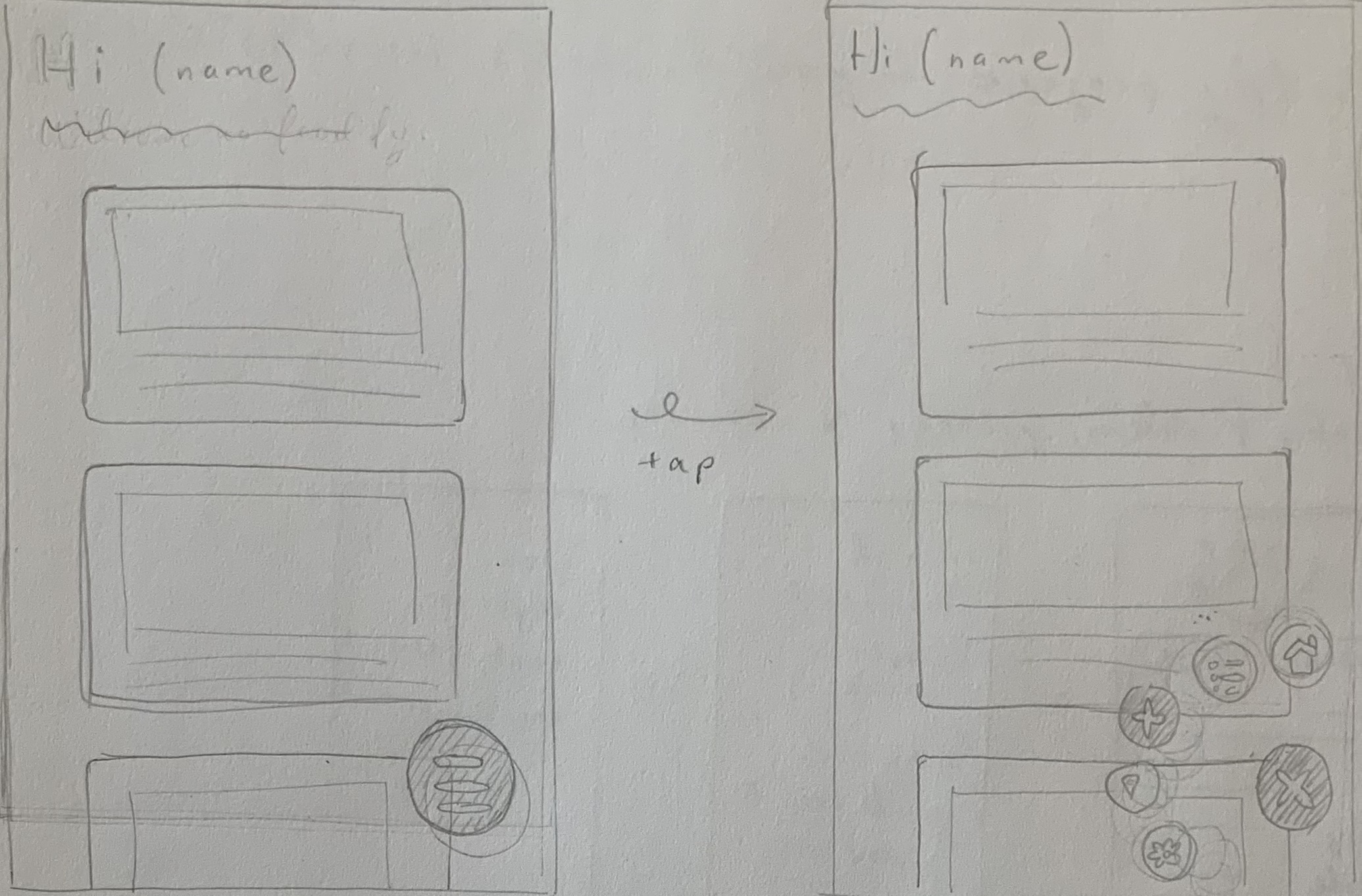
Fig 2.
Another idea: a round menu button placed at the bottom right that expands with options when tapped. Designed to be easy for users to access--they will not have to overextend their thumb. However, was hesistant about hiding functionality behind a menu button.


Fig 3.
The traditional tab bar structure. Steven and I ultimately settled on this idea, as it is the most intuitive and all items can be easily accessed with just one tap.
Finalized Prototypes.

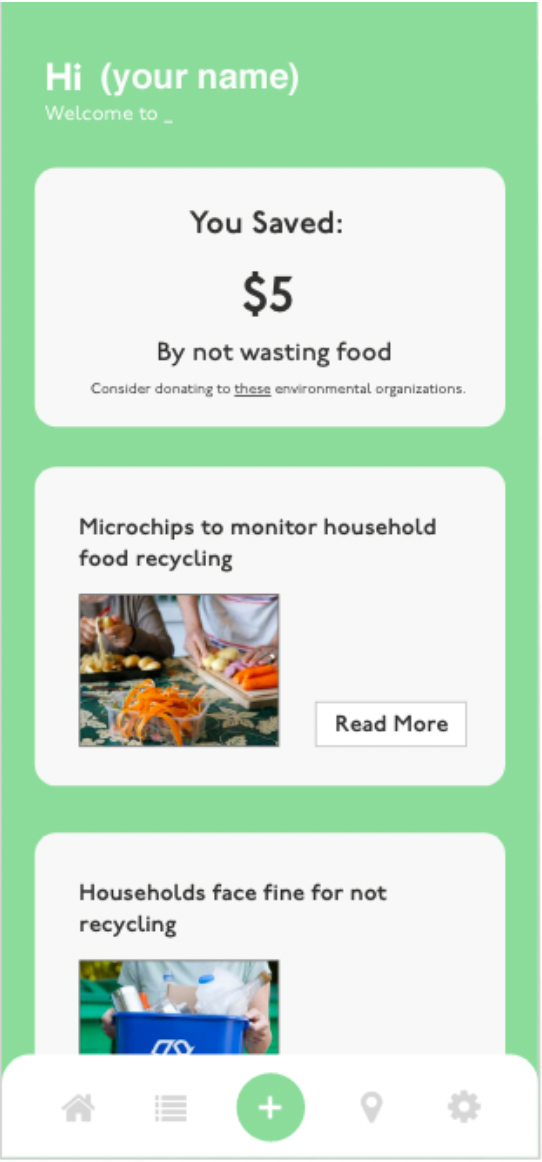
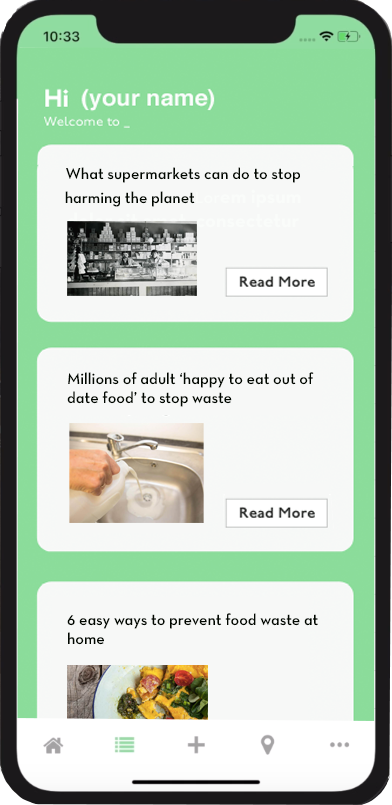
a. home page newsfeed

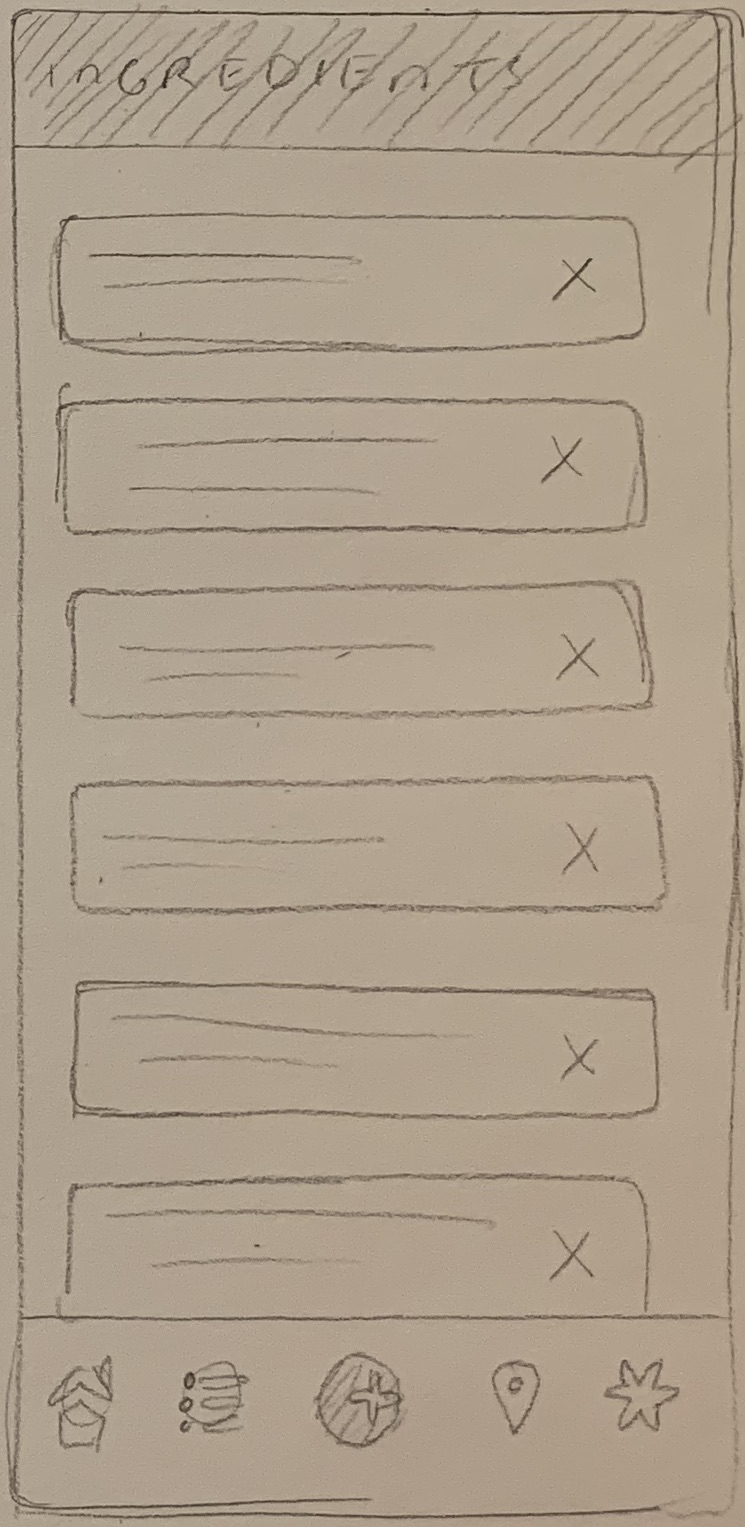
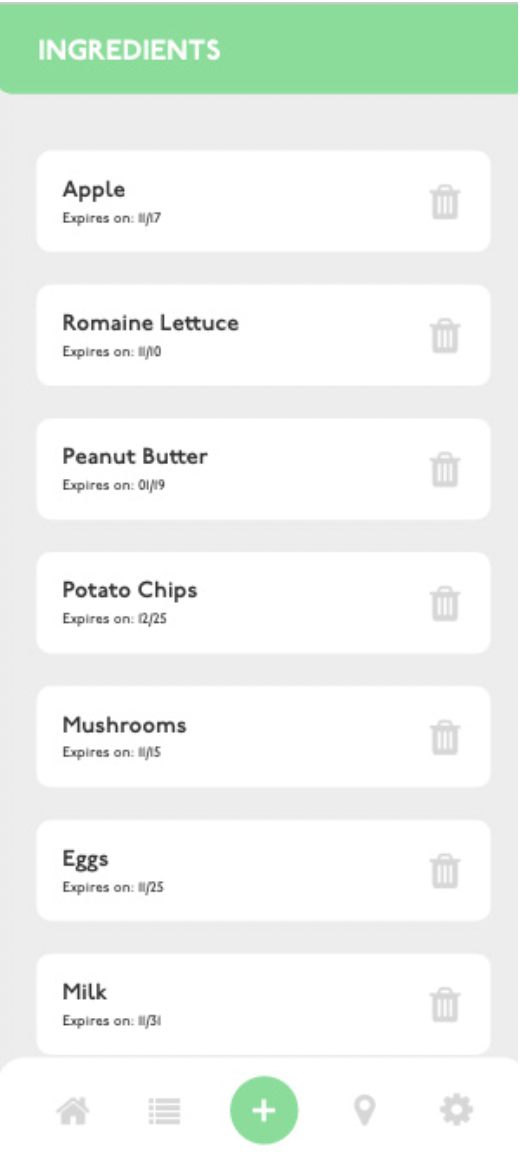
b. list of added ingredients

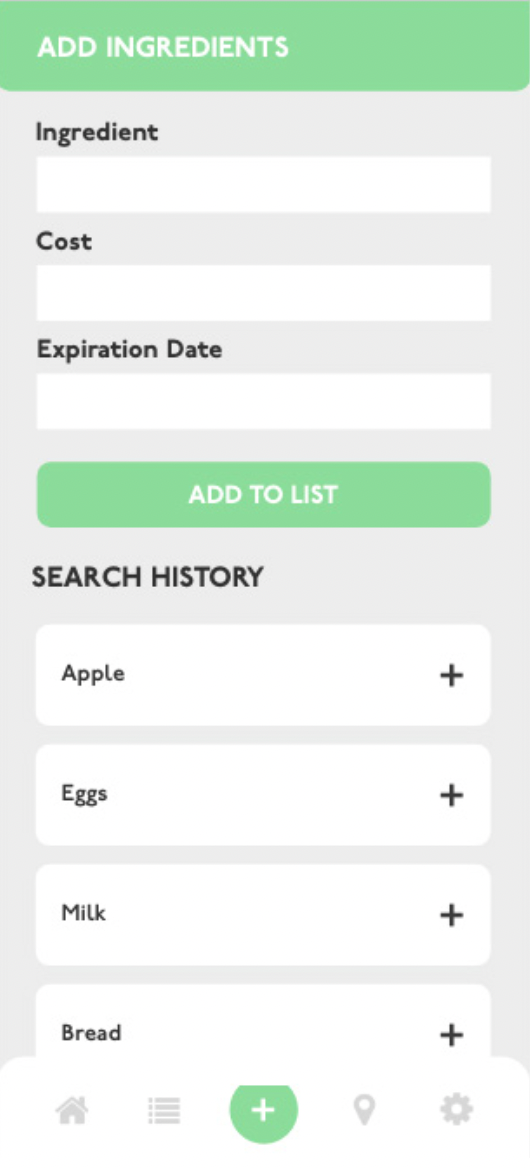
c. menu to add ingredients

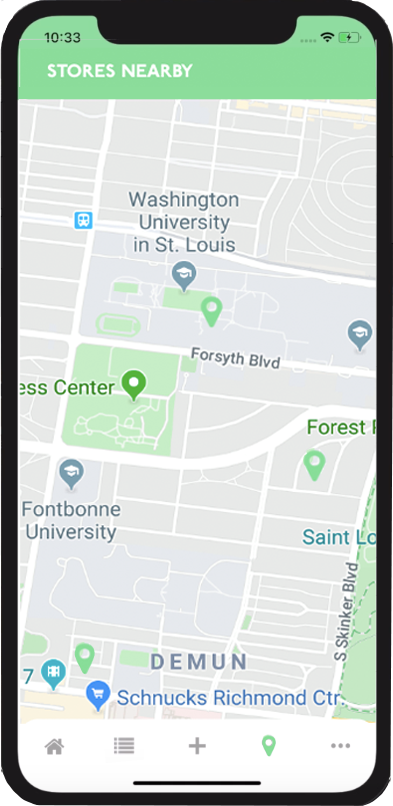
d. map to access nearby farmer's markets
Building a Finished Product.
Building the Home Page
I used the News API and XCode’s built in Collection View to bring this feature to life. (The News API is where I obtained all current news, and Collection Views are how I formatted each piece of news into a feed users could scroll down.)
The process for implementing this involved some trial and error, as these were new features I learned to use.
First Approach
My intention was to extract all article info directly from the API and programmatically insert it into our app when a headline was clicked on.
- This way, I would not have to redirect users to an external source
- Would not break user flow
- However: after coding for a while, I discovered that the API doesn't come with the complete article, only a blurb
Second Approach
Next, I tried simply linking to the external site.
- Extracted the original news URL from the API and redirected users when an article was clicked on
- Success!
Finished Product!
Below are the screens of our finished product along with a demo of the recipe search function. We went through some trial and error while building it, but in the end created something we were all proud of.

a. home feed

b. adding ingredients

c. ingredients list

d. map search
b. adding ingredients We were also able to preserve most of the original design, save the search history feature. While implementing, we decided it would be best to provide users with more space to enter information instead of including search history.
c. ingredients list This feature was the one that saw the most change during implementation. We found certain features simply didn't exist in XCode, or wouldn't be practical to implement given time constraints.
d. map search Working as a team, we transferred our design to the working app.
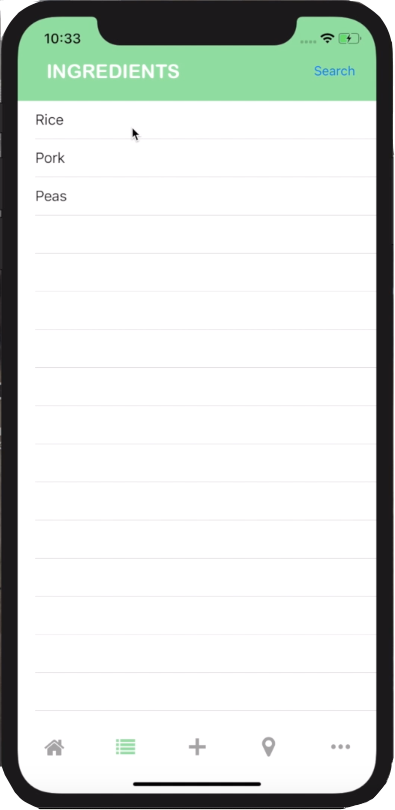
Recipe Search
A demo of the recipe search function. Users can add ingredients to a list, then search for recipes which include selected items from that list.
Reflecting.
I really enjoyed working on this app. Getting to take an idea from concept to creation was an invaluable experience and improved my teamwork skills, paving the way for future collaboration.

